b.ling on software development
when pragmatism meets minimalism
Sunday, April 14, 2013
Monday, February 11, 2013
Writing Macros with Vim
function foo(hello, world,
how, are,
you) {
}function foo(parameters) {
var hello = parameters.hello;
var world = parameters.world;
var how = parameters.how;
var are = parameters.are;
var you = parameters.you;
}let @r='di(iparameters^[/\{^M2o^[kpg`[v`]Jgv:s/\s//g^M0:try|exe "norm! @q"|endtry^MA;^[V:s/,/;\r/g^Mv``='
let @q='ywivar ^[pa = parameters.^[f,^[l@q'^[ and ^M found are actually single characters, not two. To input this properly you will need to chord it in input mode with <Ctrl-V>. So for <Esc> you would chord <Ctrl+V><Ctrl+[>So, when I’m inside the parameters of the function, I can hit @r and it will perform the refactoring. Now let’s break it down step by step.
@q The first macro
This is a recursive macro which takes something like
a,b,c and turns it into var a = p.a,var b = p.b,var c = p.c. Let’s see how that’s done.ywivar<Esc>pYanks the word and enter insert mode, type var, exit insert mode and paste the just yanked word.a= parameters.Append and fill in parameters.<Esc>f,lExit insert mode, first the next ,l@qAdjust the cursor position and recursively call itself.
@r The second macro
The is the macro that should be invoked, and references the @q macro.
di(Deletes everything inside the brackets.iparametersEnter insert mode and type parameters.<Esc>/{<CR>Leaves insert mode and finds the next brace.2o<Esc>kpCreates two empty lines and pastes what we deleted into the first line.g`[v`]JVisually select what we just pasted and join them all into a single line.gv:s/\s//g<CR>Reselect the visually and delete all whitespace.0Move to the beginning of the line.:try|exe "norm! @q"|endtry<CR>Macros will terminate on the first error, even if referencing another macro. Wrapping the other macro with try|endtry swallows the error and lets the current macro continue.A;<Esc>Append ; to the end of the line.V:s/,/;\r/g<CR>Visually select the line, replace with carriage returns.v=` `Visually select from the current cursor position back to where it was originally was, and format.
I posted this on vimgolf so let’s see how other people solved the same refactoring!
Sunday, February 10, 2013
Love Affair with Vim
You might think what does that have to do with the title of this post? Well, originally my plan was to write a blog post contrasting on the differences between Javascript and C#, as well as the development environments and deployment platforms. But really, what I really wanted to write about was Vim.
Moving from Visual Studio to Vim was a progression through different editors and environments. The first thing I used to write Javascript was Webstorm. Over time I realized that you didn't really need an IDE to write Javascript/CSS. Then, I used Sublime Text for a little bit. But ultimately, I settled on Vim, and stayed there.
My stubbornness turned out to be beneficial when I was learning Vim because the first month was absolutely painful. I remapped all of my arrows keys to do nothing to force myself to use hjkl. Eventually I got the hang of it, and now I definitely have the muscle memory that makes me much more productive when editing (and reading) text.
By default Vim is just a text editor. But I work on a project, so like most lazy people I searched for prepackaged plugins and came across two popular distributions: spf13 and janus. When I installed them, it was like someone took over Vim and made it change into a completely different beast. I didn't know how to use it anymore.
I took a step back. I forgot where I got this advice, but I think anyone using Vim needs to do this: start your own vimrc from scratch.
I took a look at all the settings that spf13 and janus changed. I copied them to my vimrc one by one, and also :helping each setting so that I knew exactly what it changed. I must say, Vim's documentation is some of the best and most comprehensive of any tool I've worked with. It was incredibly helpful in my progression.
Then, I did the same thing for plugins. And the nice thing was that most plugins followed the Vim pattern of having good documentation. After installing fooplugin, I just :help fooplugin and I got all the information I needed to know about the plugin.
I became obsessed with optimizing my vimrc, and trying out different plugins on a daily basis. And because I was very adamant with trying one plugin at a time, I got to know them very well. I knew about how to turn certain settings on and off, how to configure their bindings, and more importantly, how it interacted with all of the other plugins I have already installed. Over time my vimrc became a full blown distribution in its own right, highly customized to my personal work habits.
However, even though I recommend that anyone interested in taking their Vim skills to the next level should do this discovery that I have done, there are certainly classes of plugins that I deem to be must-have for any Vim user and I wanted to highlight them here.
Plugin Management
Fuzzy File Searching
CommandT (written in Ruby) is noticeably much faster than CtrlP (pure VimScript), but CtrlP has a lot more features. There's also FuzzyFinder, which I have not tried.
Autocomplete and Snippets
And of course, a good collection of snippets like honza's collection.
And that's it!
Out of the box Vim has some interesting defaults, mainly for backwards compatibility with Vi, but I think it's safe to say that anyone who uses Vim seriously will have a custom vimrc. If you're just starting out and don't know what to change, sensible is a good set of defaults.
Vim has changed my work habits dramatically. I think and dream Vim. I install Vim plugins in my browsers. And every day, she still teaches me new tricks. It's quite exhilarating!
If you've read until this point you might be interested in the full set of plugins that I'm using. If so, head over to my project page!
Sunday, July 29, 2012
SnoopShell: Evolution
It’s been a while since I last announced SnoopShell, where I took some PowerShell and injected that into Snoop. Well, I didn’t stop there! I decided to continue working on it and adding more useful features.
Well, a bunch of things have changed. For one, it’s no longer targeted at .NET 4 and PS v3 anymore (and you’ll soon know why). Second, there’s a bunch of new features!
Automatic Profile Loading
Upon startup, the shell will look for a couple well known locations and automatically dot-source them to load them into the current session. This works the same as the standard $profile. The filename needs to be SnoopProfile.ps1, and the search paths are %USERPROFILE%, the WindowsPowerShell, and the Scripts folder deployed with Snoop.exe.
This is incredibly useful since you can write your own custom functions and scripts and have them available to you all the time. As an added bonus, because of the dynamic nature of PowerShell, you can make modifications to the SnoopProfile.ps1, save, and then invoke a “. $profile” to reload the profile and update the session with your changes (all without restarting the application).
That’s awesome sauce indeed ;-)
PowerShell Provider
This was more of a for-fun thing at first just to see if I could do it. Writing a PS provider is not fun at all, since it’s not very well documented and I actually needed some help from ILSpy to figure out how things really worked. Nonetheless, it’s got some basic functionality that is helpful to navigate around.
Yep, the selected grid actually has a path, like how you would navigate the file system. Let’s see what happens with a cd.
Cool, you can cd into the child “directory”, and it’ll automatically select the item in the tree view as well. What if you’re lazy and don’t want to type?
Wildcards are supported. And because the visual tree doesn’t exactly require unique names, I needed to trick it by adding a number after each duplicate item. So the above matches the third Rectangle child of the Grid.
Code Injection
One of the cool things about Javascript is that it’s so darn easy to test. You make a change, save, reload, and you’ll immediately see if something worked or not. This feedback loop is so fast it changes how you work and formulate ideas.
In the static world, we don’t really have this luxury, and especially not when you’re working on a large project, which at work, takes just under a minute for a full rebuild. And this is on a monster machine. Because of this, we had to employ tricks and workarounds to speed things up, like messing with build configurations and build output paths to minimize duplicate work. Despite that, it’s still a pain to wait for the application to start and all that jazz.
What if we could do the super fast feedback loop development, in a static world? Well, now you can!
It starts with a simple function:
function replace-command([string]$msg = 'hello world') {
$action = { [system.windows.messagebox]::show($msg) }.GetNewClosure()
$cmd = new-object galasoft.mvvmlight.command.relaycommand([system.action]$action)
$selected.target.command = $cmd
}
The above function will replace anything that has a Command property on the target, like a Button or MenuItem, with a MessageBox showing a message. For the curious, GetNewClosure is needed so that $msg is available within the inner script block. Unlike C#, closures are not automatic.
Since PowerShell is dynamic, if you need to make a change, simply save the script, reload it with a dot-source, which will overwrite the existing function, and then set the target’s Command property again. Awesome!
The only annoyance is converting PowerShell code back into C# code once you’re done.
Evolution
If you made it this far you didn’t forget about my comment about untargeting .NET 4 and PS v3. Well, changes have been merged into the main branch! Soon the masses will be able to experiment with supercharging their applications with PowerShell!
I’ll likely continue working on my fork as there’s still more goodies I’d like to add. Stay tuned!
Sunday, July 1, 2012
SnoopShell: The marriage of Snoop WPF and PowerShell
I was given the opportunity to review a couple chapters of the excellent book PowerShell for Developers, written by my colleague Doug Finke. One of the concepts in the book was embedding a PowerShell console into your application. This idea is ingenious and we added this feature to our client’s software, and so far it has increased our productivity and opened the doors to many possibilities.
So what’s so cool about embedding a shell into your application? Well, for starters, one of the immediate advantages is that it gives you the opportunity to test your application at run time. If you are implementing the MVVM pattern then basically anything you can see in the UI is bound to some property in your view model. What if you could expose an instance of your view model to the PowerShell console? Yes, you would be able to interact with it directly, change values, and property change notification will kick in and update the UI.
The possibilities start to open up from there. You can start scripting out common tasks – write once, run many times. Or you can write a full fledge test suite as a script, give it to a QA tester, and have them run through it as a special kind of integration testing, one that happens with live, real data. Or how about being able to modify code, at runtime, to try out an implementation without need to recompile or restart the application? Sounds pretty awesome to me!
With this, I started thinking why don’t I try and add this to Snoop? It’s a staple tool for any WPF developer, and adding scripting capabilities to Snoop will make it even more useful.
So, I sat down for a weekend and took a shot at it. And with that, SnoopShell was born!
My fork of Snoop can be found here: https://github.com/bling/snoopwpf
It’s still in super-duper alpha, so features/ideas are still getting formulated, but here’s a glimpse of what it can do now.
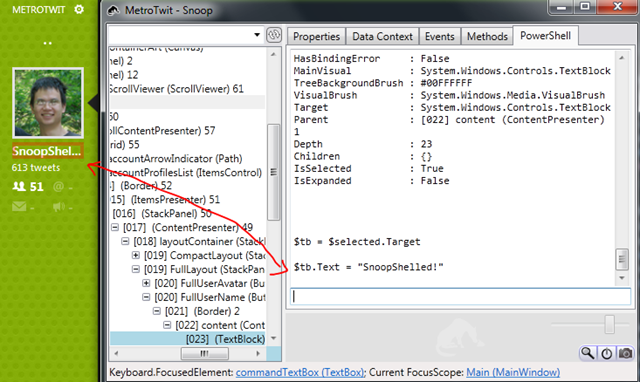
The $root variable points to the root of the tree. As you can see, Snoop represents this as a ApplicationTreeItem, which has a bunch of properties, the important ones being IsSelected and IsExpanded.
Let’s try interacting with the object by setting the IsExpanded to true.
So far so good. Now let’s find my username using Ctrl+Shift. The $selected variable is automatically synchronized with the selected item in the tree.
Let’s do some black magic and change my name.
Finally, let’s find every ListBox in the application. Find-Item is used to recursively find everything in the visual tree which is a ListBox.
And from here, it’s as simple as grabbing the DataContext of any control to get access to the view model.
By the way, this is targeting PowerShell V3, so you will need to have the RC installed.
Try it out and let me know what you think!
Friday, June 8, 2012
N2N: .NET 2 Node: Part 1
Anywho, let’s get to the meat of what we’re trying to accomplish. I will start with the typical C# class you would write, do the same in Javascript, and then again in C#, but using the style of Javascript using closures.
Here’s the use case:
- Handle a web request
- Check the MongoDB database to see if an entry exists and return it if available.
- Otherwise, query an external API for data, save it into MongoDB, and then return that.
This is a pretty standard straight-forward approach in web applications. If you’re not using MongoDB, you’ll be using memcache, Redis, or some other equivalent data store.
First, let’s implement an pseudo-code ASP.NET MVC controller which does the above:
public class QuoteController : Controller
{
MongoCollection collection;
IExternalApi external;
public ActionResult Get(string symbol)
{
var quote = this.collection.FindOne(new { symbol });
if (quote == null)
{
var json = this.external.GetQuote(symbol);
this.collection.Save(json);
}
ViewBag.Quote = quote;
return View();
}
}
Error handling and initialization are omitted for brevity, but it’s an otherwise straight-forward synchronous send JSON to the browser response. So how does something like this look in Node? First, let’s throw in a web framework. I picked Express because it seems to have the most traction right now. Again, for brevity I will omit a bunch of boot strapping code, and skip to the core logic.
var QuoteService = function() {
var mongoCollection; // new MongoCollection
var external; // new External API
// req/res are the request/response passed in by Node/Express
this.get = function(symbol, req, res) {
mongoCollection.findOne({ symbol: symbol }, function(error, item) {
if (item === null) {
external.getQuote(symbol, function(error, result) {
mongoCollection.save(result);
req.write(result);
req.end();
});
} else {
req.write(item);
req.end();
}
});
};
};
module.exports = QuoteService;
Last but not least, as far as programming in Node is concerned, every function returns void. Node is extremely fast – but it is still single threaded, which means you need to take extreme care not to block on any operation. In summary, you need to get used to working with callbacks. In the example above, the callback for the Mongo query invokes another function, which again uses a callback for the result. Typically any errors are also passed through to the callback, so in place of try/catch blocks, you will be checking to see if the error parameter has a value.
To conclude, let’s write a C# version that mimics the Javascript style.
public static void Main(string[] args)
{
var QuoteService = new Func<dynamic>(() => {
var mongoCollection = new MongoCollection();
var external = new IExternalApi();
return new
{
get = new Action<string, Request, Response>((symbol, req, res) =>
{
mongoCollection.FindOne(new{symbol}, (error, item) => {
if (item == null)
{
external.GetSymbol(symbol, (e, result) => {
mongoCollection.Save(result);
req.Write(result);
req.End();
});
}
else
{
req.Write(item);
req.End();
}
});
})
}});
}
Would you ever want to do that in C#? Probably not. But if you need some mental conversion from C# to/from Javascript, I think it’s a good place to start.
In summary, Javascript is kind of like programming in C# using only anonymous classes, Action/Func, dynamic, declared all in the main method.
Sunday, June 3, 2012
N2N: .NET 2 Node
Well, it’s been quite a while since I’ve blogged about…well…anything, and I figured it’s about time I get off my lazy butt and do something with my spare time on weekends. What better option than to see what all the hype is about Node? I had to do it sooner or later.
As any newbie would do, they go to Google and type “nodejs tutorial”. The Node Beginner Book came up first, so I went with that. It was an excellent tutorial. Prior to this I also skimmed through the book JavaScript, The Good Parts, so I had a basic understanding of the language syntax.
One of the first oddities I noticed, was that NodeJS seems to have a convention of comma-first. You notice this immediately because most examples start with require(‘module’), and if they require more than one module, the second line is prefixed with a comma (as opposed to the more traditional comma at the end of the line). I apparently missed the discussion by 2 years! It was still interesting nonetheless.
As someone with a strong .NET background, I definitely experienced all the usual ‘gotchas’:
- == vs ===
- falsey values
- variable hoisting
Once you understand all of these things, Javascript isn’t so bad. Oh, and of course understanding closures will get you a long way in being effective with Javascript, because that’s what you need to use to do proper scoping. If C# didn’t have lambdas and closures it would have been a much longer journey to “get it”.
Not too longer after, I deployed my first Heroku app running on NodeJS.
Anyways, enough with the prologue…I won’t bore you with anymore beginner/tutorial stuff.
Let’s get on with what I plan on doing over a multi-part blog series. When I build something on my own time, I can’t build something just for the hell of it to learn something….that’s not enough. If I build something it has to be useful – something that I (or someone else) will find valuable.
I won’t reveal what it is yet, but it’s going to involve Node/MongoDB on the backend, with Backbone on the front-end. Should be fun :-)